
The future of workis immersive
Create spatial 3D environments where teams collaborate, events come alive, and ideas become reality—directly in your browser.
One platform,
infinite possibilities
From intimate team meetings to large-scale virtual conferences. Frame adapts to your vision and scales with your ambitions.

Team Collaboration
Spatial meetings that feel natural. Share, brainstorm, and build together in 3D environments.

Virtual Events
Host unforgettable experiences for thousands of attendees worldwide.
100%
Browser-based VR experiences. No downloads or installations required.

Education
Immersive learning that inspires curiosity and deepens understanding.

Showroom
Scale with enterprise-grade security and control.
Get Started
Create your first Frame in seconds — no download required
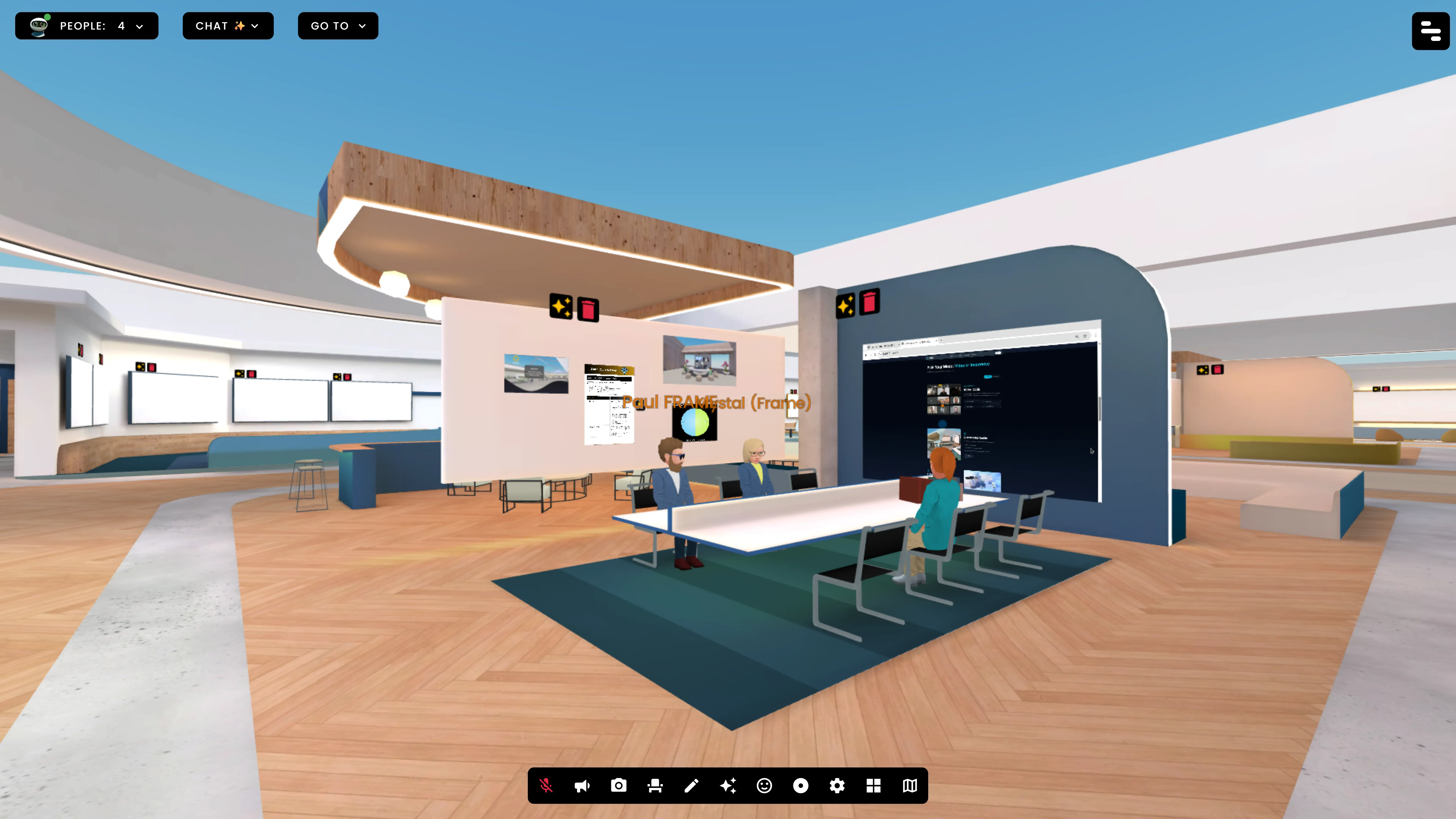
Pick Your Mode: Video or Immersive
Combine video calls with 3D spaces for your team's needs

NEXT GENERATION MEETINGS
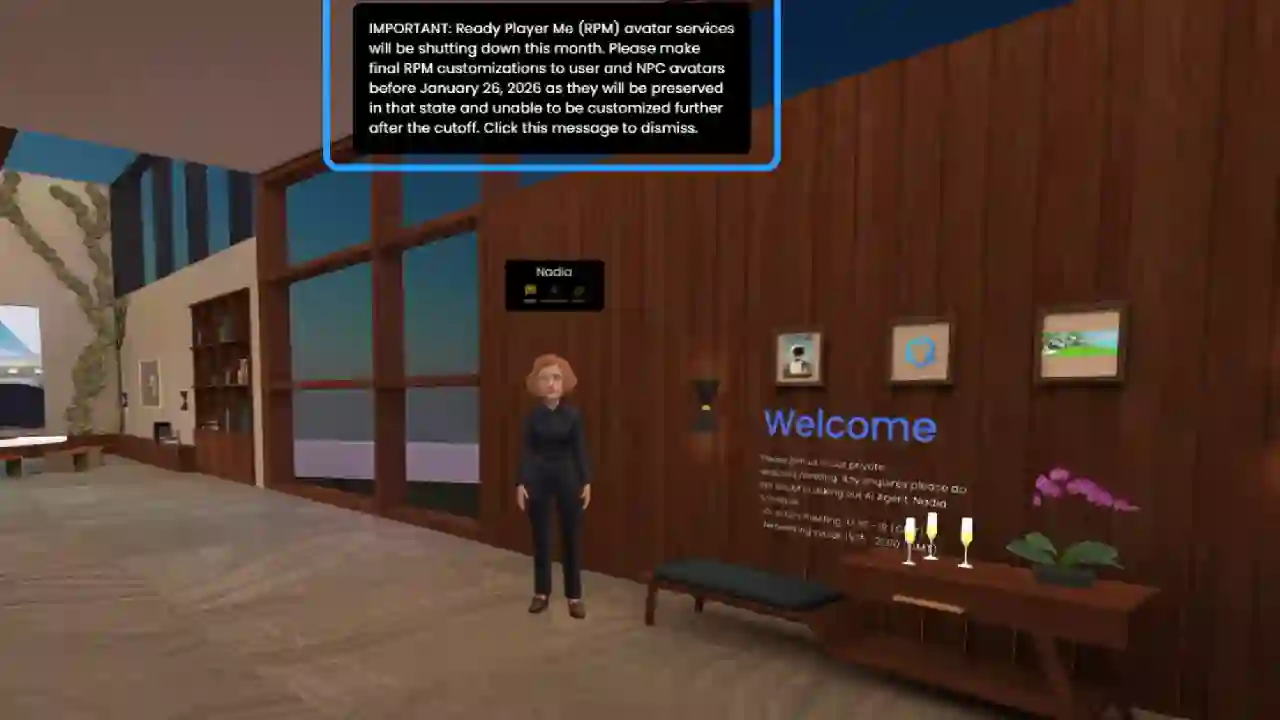
Immersive 3D Spaces
Experience natural spatial presence where teams collaborate, events come alive, and ideas flow naturally in persistent virtual environments.

Customizable Worlds
Choose from our many 3D environments or upload your own.
- •Drag and drop 3D assets
- •Documentation for advanced creators
- •Your own models, particle systems, shaders, and more
AI Features
Use our AI tools and customizable agents in Frame to enhance your experience:
- •Automatic meeting summaries
- •Live translations in 45 languages
- •Generate your own 3D models, images, videos, and more in your space


The Power of the Web
Frame runs right on a web browser for easy access.
- •Works on desktop, mobile, and VR headsets
- •No downloads, no installs - no nonsense.
- •Chrome, Edge, or Safari.
Our Features For Better Meetings
Frame offers AI avatars, live transcription, generative content, real-time translation, and interactive tools to boost remote collaboration.
Explore Our FeaturesAvatars
Create and customize your unique digital persona with diverse avatar options.
Interactivity
Engage with dynamic tools and interactive content seamlessly.
Collaboration
Work together in real-time with team members worldwide.
Security
Enterprise-grade security controls for your organization.
Multi-Device
Seamless experience across phone, tablet, desktop and VR.
Developer API
Build custom integrations with comprehensive development tools.
Transcripts
Records and transcribes meetings with live translation.
Customization
Tailor virtual spaces and experiences to your needs.
Teams Transformed
See the impact the use of Frame have in remote teams, organizations and more!
EDUCATION
"Eternally grateful with Frame for pushing the boundaries of what is possible in education."

Andrew Wright
Founder - EDUmetaverse
RESEARCH
"Frame has minimal barriers to entry. No downloads, very easy to use and set up your avatar."

Dr. Genevieve Smith
Immersive Education / iLRN
ENTERPRISE
"FrameVR turns everyday meetings into immersive, Space‑to‑Space experiences that feel natural, intuitive, and powerfully collaborative."

Izzy Pagan Jr
Director of Sales and Marketing, CloudRoom AV
Frame Contact
Experience the future of remote collaboration with Frame's immersive 3D meeting spaces. For any technical support email us at support@framevr.io
Ready to transform how your team meets?
Let's discuss your project and find the perfect solution for your team's collaboration needs.
hello@framevr.ioReach Out
Ready To Transform How Your Team Meets?
Experience the future of remote collaboration with immersive 3D spaces that bring your team together like never before. Start your free trial today and see the difference.
Get Started for Free