Frame December 2023 Update
Tis the season for an incredible, expansive Frame update.
For those that are new, Frame lets you make social, spatial websites. Inside of them, you can create, communicate, and collaborate with others. Meet with your team. Greet your audience. Craft a space that reflects your brand and help people learn about what you do. The metaverse has multitudes.
The spatial web is evolving rapidly - Frame gives you an early-admission ticket. Join in on desktop, mobile, or VR (and coming up, the Apple Vision Pro too!).
The Updates
Frame Scripts
(Pssst: for those not interested in developer tooling, just skip down to the next section titled "Google Street View Explorer")
We're proud that anyone can use Frame without writing a line of code. Ease of use for non-technical creatives is still a high priority for us. This update, though, has big updates for coders, or those that want to dive into coding: you can start writing your own custom scripts.
Note: this is in addition to the Frame API that we launched earlier this year, a REST API that lets you use JavaScript to create or edit assets, manage members/admins, and a lot more.
The scripting language, Frame Script, is a limited version of JavaScript with some entry points into Babylon.js, the 3D development framework from Microsoft that we use to build Frame. Although limited in this first version, you can already use Frame Script to create custom meshes, textures, materials, animations, GUIs, and more. You can fetch data from external sources for use in your Frame. You can register click handlers to perform custom actions when users click on certain things. Your Frame Scripts will execute for users as soon as they enter the Frame.
This is powerful stuff, so write scripts with caution, a close eye on performance, and a consideration for your users.
Find the Script Editor with the little <> button in this row of green icons in the sidebar:

When you open it up, you'll see the Script Editor. When you go to add a Script, you can start a new one from scratch, or you can start from one of the scripts in our new Script Library!
.jpg)
These are Frame Scripts that give you a sense of some of the things you can do with Frame Scripts. Once you pick one, it will become a fully editable Script that you can modify and run as you see fit. Here's me picking Weather Widget:
.jpg)
If you work from this Weather Widget example, you can see how we use a Frame Script to periodically fetch weather data from an external data source and create a GUI that displays updating weather stats. My mind is honestly blown that this is possible and that I was just able to write that sentence.
You'll also see in this example that you can leverage the no-code Babylon.js GUI Editor to design custom user interfaces.
To see the script in action, make sure the checkbox to the left of the script name is checked on. Then refresh the page and connect to your Frame again. You'll see what the script generates:
.jpg)
At this early stage, Frame Scripts are great for adding visual elements to their Frames that they aren't able to add using Frame Assets and all of the "off-the-shelf" tools that we provide in the Frame product. We don't yet let you hook into the networking layer, and we don't let you hook into the database for modifying Frame Assets in persistent ways.
We can't wait to see what you script!
Let us know on our Discord how you want us to expand Frame Scripts.
Google Street View Explorer
In an update last month, we shipped a feature that lets you bring 360 photo images directly from Google Street View into your Frames. You can take people anywhere in the world that Google Maps is supported. This is a convenient way to bring real-world imagery into your Frame, and we've just made it even better.
Now, when you're inside of a Street View sphere, we show the waypoints on the ground that you can click to move up or down the street, just like you can when using Street View within Google Maps.
Take your audience on a journey.

New Admin/Teacher Tools - It's Freezing In Here!
We've heard from a lot of our teacher users that their students love roaming around their Frames. While often a wonderful thing (like when you want them to explore or you're having a scavenger hunt), this isn't always what you want if you're trying to get them focus on something.
Now you can freeze individual users or all users in place, just in case you need to exercise that superpower. Users that are frozen can still look around, zoom into screens, use the text chat, and many other things - but they can't move. You can un-freeze them when you wish!
Also, in the People Menu when you click the "boot user" button next to someone's name, you are now given three options: kick them to the welcome area of the Frame, kick them out of the Frame, and kick them out of the Frame with a bit of trickery that makes it harder for them to get back in.
Admins also have a new chat command in the text chat. If you type in /attendance, it will download a csv file of the people in your Frame at that minute, with their email addresses. Enterprise metaverse-as-a-service customers also get a brand new attendance dashboard they can use to get more precise metrics on how long people are in any of the Frames in your metaverse.
Webcam Background Blur, Image, or Greenscreen
When I share my webcam in a meeting, I am almost always embarrassed at the chaos in the room behind me. I'm happy to say that we're bringing background blur, image backgrounds, and green-screen backgrounds to webcam sharing.
Just go into your settings with the gear icon in the toolbar and click on Audio/Video Settings to see your options. Note - this only works on Chrome or Edge because it uses an experimental browser API not yet supported by Safari.
Here's a pro-tip. Our Streaming Screens support green-screen transparency, so if you have your webcam on with a green screen background with this new epic feature, and then turn on the green screen mode on the Streaming Screen, you'll get a cut-out video of yourself in the Frame!
Here I am with the green screen background giving me a nice cut-out video effect.

Asset Sorting
If you're a veteran Frame creator, you've probably seen the lists of all the assets in your Frame in the Sidebar menu.
Now, you can sort those assets by date modified, name, scene number, or who has uploaded them. Very convenient for those of you rocking lots of assets or scenes!
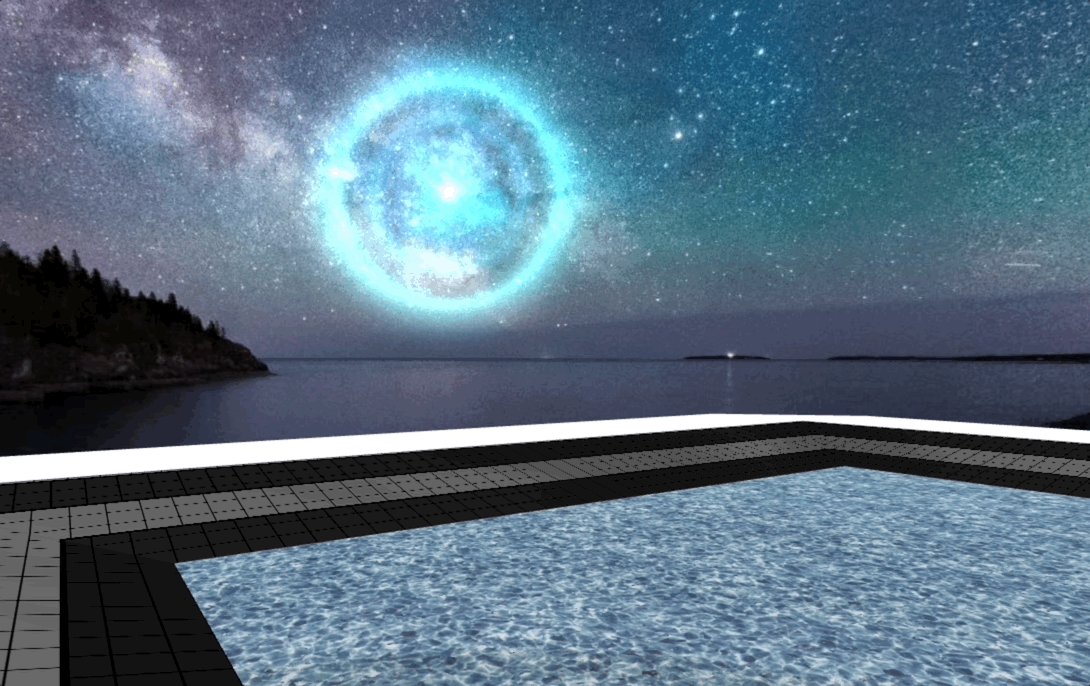
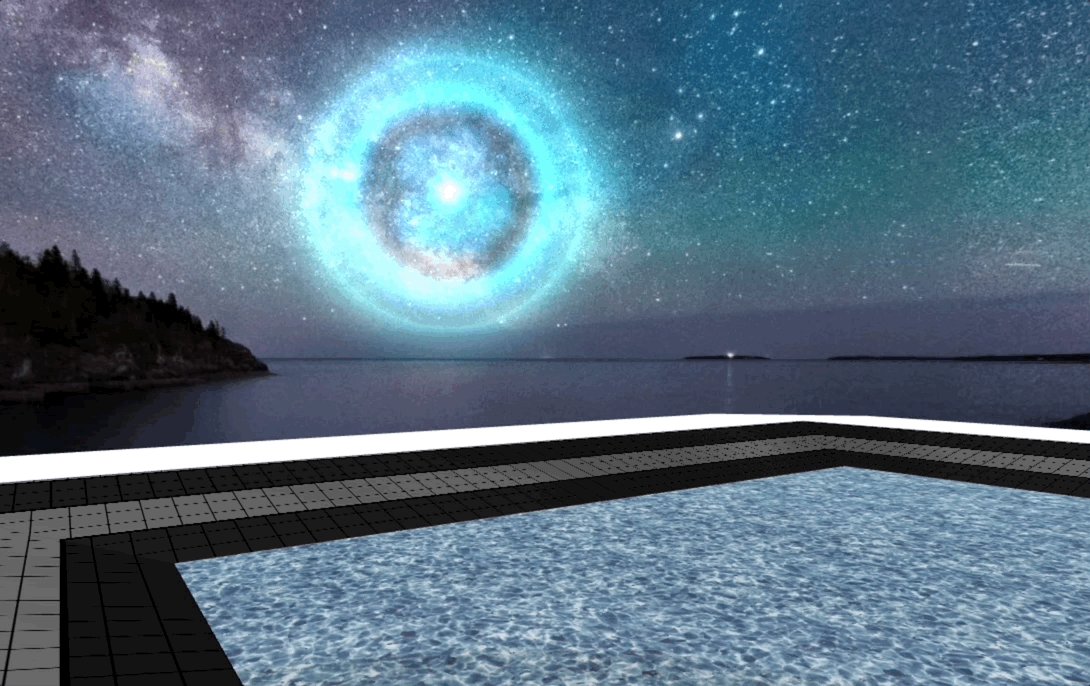
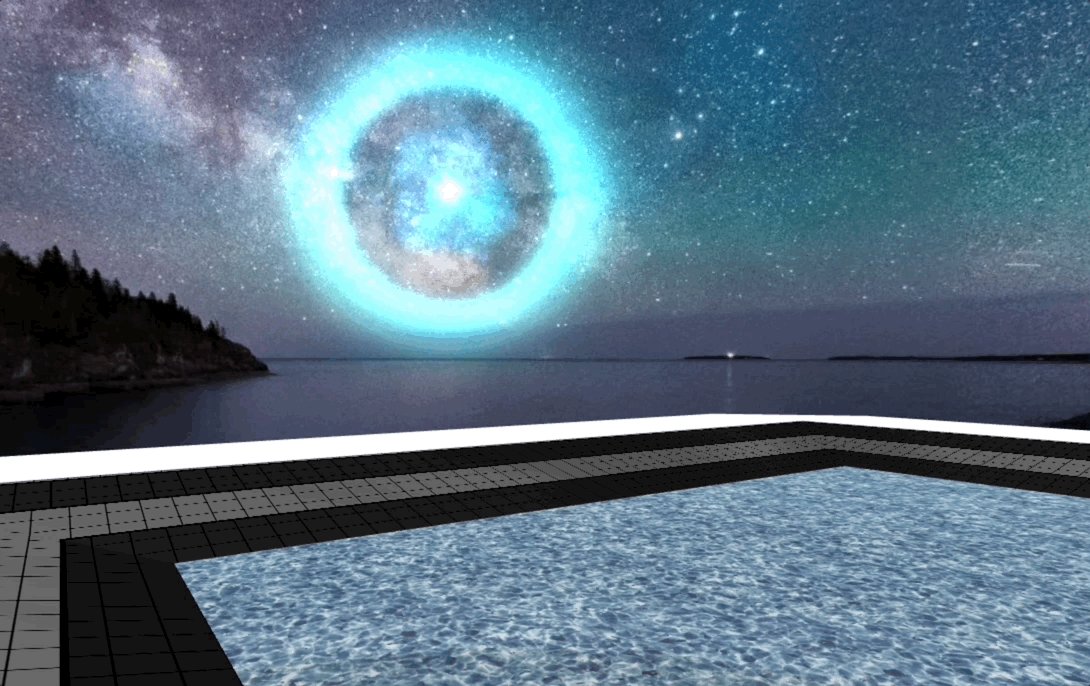
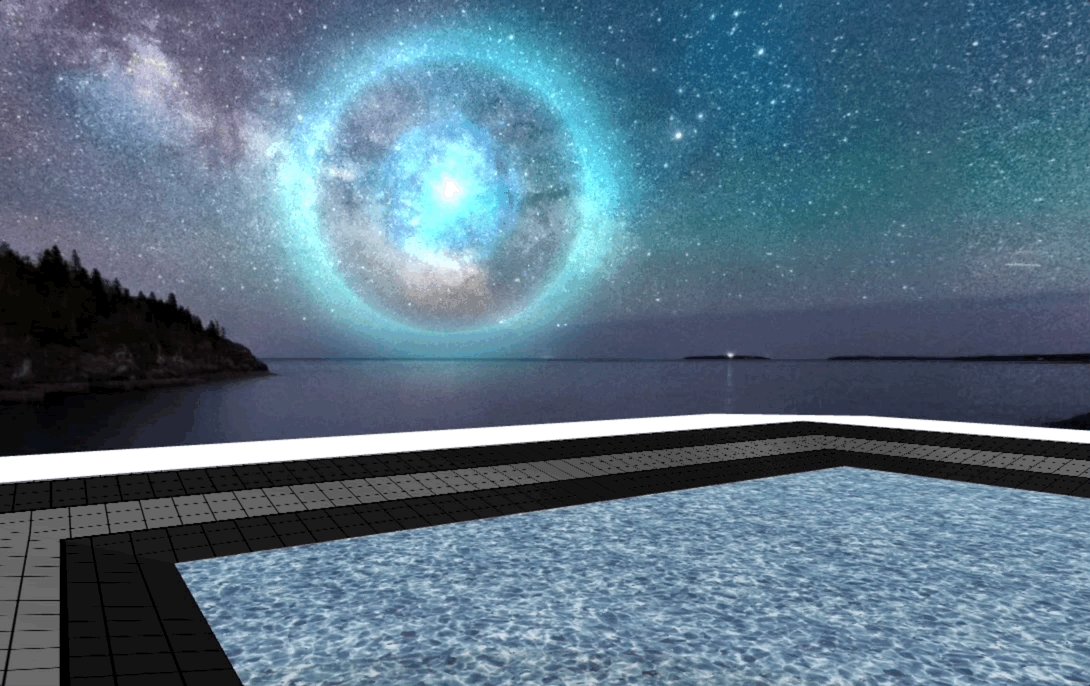
New Environments + Assets
As you can see above, there's a gorgeous new Frame environment called "Painterly" that has an abstract, distinct visual style.
.jpg)
We'll be releasing more environments that showcase different techniques and artistic styles.
As always, you can upload your own 3D models as Frame environments. All the techniques we use for our environments are available to you, and we'll make more tutorials for those curious to learn how we do them.
Be sure to also check out the new winter-themed assets in the Model Library. You can drag-and-drop those right into your Frame.
Pro-tip: when dragging a 3D model over from our library into your Frame, before you let go of the mouse you can rotate it by holding down the control key!

In Closing
We hope these tools help make Frame more versatile, practical, and delightful for you, and we're excited to show you what's next.
I think 2024 will be an exciting year for technology. Apple's Vision Pro will enter the market, large-language models will keep evolving, and quantum computers are starting to crunch certain challenges far faster than classical computers and transistors.
See you then!
You might Also Like

An Educational Use of FRAME in an ESL Class
This guest post is from an ESL teacher in France who uses FRAME with her ESL class. See how she uses it.
Read More
Please, Please Stop Calling Virtual Reality the 'Future of Education'
"VR is the future of education"? Let's talk about it.
Read More
Custom Shaders and Particle Systems in Frame Environments
You can put custom shaders and particle systems in your 3D environment models. Here's how.
Read More