FRAME Beta 2: Pushing Remote Collaboration Forward
Before diving into this juicy update, I want to take a moment to give a little recap of the FRAME project to date. FRAME is a product from Virbela that lets people come together in immersive, private spaces to communicate and collaborate from mobile, desktop, and VR on a web browser. We have people who use it for virtual classes, meetings, training, events, sales pitches, art galleries, and more. We are firm believers in the web and what it represents.
We launched the FRAME beta in January of 2020, and our user base has grown steadily and organically since we’ve launched. There have been hundreds of thousands of connections to FRAME. Since we started its development, our team has grown from just me to now a tight-knit group of 12 engineers and artists from 8 different countries around the world. We are fully remote and we meet in FRAME all the time. Psst - we’re also hiring!
This update to the Frame beta is a significant one for a few reasons. For one, it’s probably the last big update we are going to do before we leave beta. Also, this update involved a complete rebuild of FRAME using Babylon.js, an exciting 3D framework from developers at Microsoft. More on that below. Finally, there are lots of new features and environments in the beta - this is a dramatic update.
For more details on all of these things, keep reading underneath, but here are the bullet points:
- New framework powering FRAME behind the scenes: babylon.js
- 4 new environments, including a gorgeous, massive campus
- Upload your own 3D environments
- New "spectator mode" to let more people connect to a Frame even if it's full
- 40 simultaneous users in a Frame, and additionally 20 "spectators" (reach out if you need more scale)
- Speech-to-text and text chat translation tools
- Emojis!
- Teleportation navigation for VR users
- Revamped user interface for VR users
- New way to move/scale/rotate assets in your Frames
- Set spawn spots in your Frame to help people spawn right in certain places or teleport there by clicking on buttons
- Admin permission level to let other people adjust your FRAME settings and mute/boot others
- "Gather to Me" superpower
- Screen share with audio!
Partnership With Babylon.js

This update was particularly challenging for the team because in the midst of building out loads of new features and capabilities, we also rebuilt FRAME from the ground up using Babylon.js, a powerful, open-source 3D web development framework from developers at Microsoft. Why did we make this shift?
We’ve been following the recent Babylon updates, and after talking with the Babylon team about their plans for the future (in Frame, of course), I became convinced that Babylon was an excellent, forward-looking choice for Frame. Babylon is a cross-platform 3D development engine that lets us target the platforms of today and those of tomorrow with one codebase.
Throughout the rebuild, the Babylon team worked closely with us to help us squeeze the best performance out of the engine, and they worked with us to overcome some technical roadblocks that cropped up during the rebuild.
Jason Carter, the Technology Evangelist for Babylon.js, says “2020 was a tough year, forcing us to find ways to try to stay connected while apart. There are many fantastic tools and products out there that help connect us in communication, but most seem to lack something…a more intimate and personal connection to those that we are apart from. This is where Frame immediately caught our eye. The FRAME team is dedicated to creating a personal, productive, immersive, and persistent space for people to be together while apart. Connecting the world in an immersive environment is no easy task, and when Frame turned to Babylon.js for its cross-browser and cross-device capabilities, it was a slam dunk ‘Yes please!’ for us to jump in and help out! We couldn’t be more proud to be a part of FRAME!”
We look forward to continuing to work closely with the Babylon team and to leveraging this exciting framework to bring our vision for remote collaboration to life. The partnership between the Babylon and FRAME teams has just gotten started, and we’re grateful to be partnered with a team that, like us, is so committed to driving the immersive web forward. We all can’t wait to show you what we have in store.
Scale Up

There are two new ways to get more people into your Frame.
For one, you can now simply have up to 40 simultaneous users in your Frames. This is really exciting stuff, but it comes with the usual caveats:
- Users should wear headphones to prevent echo, although our echo cancellation has improved and in most cases headphones aren't required anymore
- It might be a good idea to have mics muted by default
- Those on mobile devices or older hardware might still struggle on Frames that are really crowded - particularly iPhones
- Managing large virtual events can sometimes be as hard as managing real world events - do some planning
We may also let some users try out higher-capacity Frames as we test out our new scaling capabilities. We expect that this 40 number to continue to grow throughout the year.
Another way you can get more people into your Frame, though, is with Spectator Mode. If users go to your Frame link and your Frame is full, some people can still connect as a “Spectator”. Spectators in a Frame can move around, see everything, and hear everything - but they can’t be seen or heard.
For now, we are going to let every Frame have a capacity of 20 spectators. This is a number that could be dramatically higher, and in future paid plans we’ll make some of those options available. This can be a powerful way to bring a broader audience into your Frame without needing to resort to a live stream to a separate platform.
New Environments

There are a few incredible new environments that you can pick for your Frames. Also, when you create a new Frame, you’ll see that you can pick the environment for your Frame right there instead of adjusting it later in your Frame settings.
For starters, check out the Campus environment to see a gorgeous, vast campus environment with multiple buildings, plenty of room to walk around, a small outdoor theater, and even a rooftop area for getting a nice vista view of the whole space.

Then, go to the Floating Hall to see an elegant, compact space that appears to be floating in space. If you expand a photosphere in this Frame and use the “show environment when sphere is expanded” setting, you’ll be able to create a neat visual backdrop for your session.

To relax a little bit, proceed to the Lounge environment for a comfy space that feels a bit less formal than some of our other environments. If you want, set a photosphere outside the window to help set the vibe.

To relax a lot, check out the Island if you are on desktop or a VR headset - some smartphones will struggle with this one because we’ve got an ocean here with some waves and reflectivity.
The island is a great option for more casual online events or just a change of scenery for a meeting, but again you need to be cautious about how it will perform for those on lower-end devices.
Upload your Own Environment
While we provide an ever-expanding assortment of great environments, you now have the ability to upload your own environments to FRAME! These environments need to be set up and optimized in a particular way, but we provide all the details for environment creators here.
When you upload an environment, FRAME will dynamically create a “navigation mesh”. That’s just a fancy term for “the thing that prevents people from walking through walls”. We have seen great results with this so far, but if your environment has some really strange shape, then you may notice the navigation mesh not behaving as you expect. Feel free to send us an email at hello@framevr.io if you have questions about this feature or process.
In some complex cases, we may still need to help you bring custom environments to life in FRAME. That said, it’s our hope that this feature empowers you to bring your own environments into FRAME without any intervention from us.
This is a big deal, and we want to be transparent about how we are thinking about this feature when we launch pricing plans later this year. If this feature is available to free users when we launch pricing, environments you upload will be available to the FRAME community at large. That way, we can start building a user-generated repository of awesome environments. If you want your environment to be private to your FRAME, that will probably be a premium feature.
In any case, we haven’t fully decided on this, and we encourage you to try out the feature in the meantime to see how it works and to see if you get value from it.
Emojis

Yep - emojis are now in FRAME! You will see a new emoji button at the top left of your Frame and you can click that to show a little emoji panel. Pick an emoji and it will playfully shoot out of your avatar. You will see the emoji on your screen and of course other users will see the emoji shoot out of your avatar.
Frame is a communication tool, and it’s meant to be not just personal and powerful, but also playful. Emojis add a rich communication layer but they also simply make FRAME more fun.
VR UI + UX
More people join FRAME from VR headsets like the Quest 2 every month, and the VR experience is important to us. In this release, we’ve improved VR navigation so that instead of using the joystick to push your avatar in a direction, you can simply teleport around where you want, transitioning nicely from point to point while perhaps avoiding the dizziness that can come with zooming around quickly in VR.
You can use the joystick to activate the teleport laser and point it somewhere, and then can adjust the joystick to set where you will be facing. Then, when you release the joystick, you will be teleported to that location, facing the way you’ve chosen. It’s elegant, smooth, and fun.
We’ve also added a new user interface panel for VR users, letting them do a lot more while they are in VR. You can see the online user menu, see the text chat, add assets from your inventory, adjust FRAME settings, click on links- all while remaining immersed. This is a significant leap forward for our VR user experience and we can’t wait to hear what you think about it. Oh yeah, you can also check the time. :)
Kudos to the Oculus team for implementing such solid WebXR support in their Browser. We've been working closely with the Oculus Browser team in support of this update. Anyone out there want to give them some real competition? :)
We’ll see you in VR!
Speech + Language Tools
A lot of events in FRAME happen with a global audience, where users speak a variety of languages and in a range of circumstances. Sometimes, people aren’t able to understand a particular speaker due to a language difference. Deaf users may not be able to understand the speaker at all.
If you’re logged in to FRAME, you’ll see a new menu in the sidebar called “Chat Settings”. Expand it and you’ll see a few new settings.

If you turn on “speech to text”, then we will output your spoken words into the text chat and auto-send the message when we detect that you’ve completed a phrase. Our speech-to-text accuracy is solid but it won’t always be perfect. If you’d like to review the text before sending it to the text chat, just turn off “auto-send texts” and they won’t automatically send until you decide to send it. If you’re speaking a language other than English, be sure to set your voice input language to your language. This will help the speech-to-text significantly.
Finally, you’ll see an exciting new dropdown for text chat translation language. This lets you get the text chat feed translated into whatever language you want.
This is a local setting - it does not impact how other users see the text chat. If you choose to translate the text chat, you can hover over any message to see the message in its original language.
By combining speech-to-text with text chat translation, you can have someone speak to an audience with speech-to-text turned on, and then those in the audience could have the speaker’s words dynamically translated in real time in the text chat. Have people in the audience who speak different languages? No problem - they can each have their own localtranslation of the text chat.
This is a powerful feature set, and it is one step along our journey to make FRAME both more accessible and better for global audiences.
Admin Permissions
Prior to this release, you could only invite “members” to your Frame, and then you could set your Frame so that those only members could interact with, edit, or view certain Frames. Now, you can invite “admins” to your Frame, and these admins can do just about anything that you as a Frame creator can do, for example mute/boot other users, adjust Frame settings, or invite other members.
Gather To Me
We gave FRAME creators and admins a "bring everyone to me" superpower. Just go to the online user menu and click the GATHER TO ME button. Users will get a notification that they are being gathered and before you know it, they will all appear around you in a circle.

Spawn Spots
Frames are getting bigger. You only need to check out our new Campus environment to find yourself in a massive 3D space. As such, it can be hard to get people to the right place within the FRAME. For a while, users have been asking us for a way that they can enter FRAME right at specific spots, or a way to teleport directly to a spot without needing to virtually “walk” all the way there. Let me introduce you to Spawn Spots.
When you go to add an asset to a Frame, you will see the new asset type: Spawn Spot. You just have to give it a name and you’re good to go. Be strategic about how you name it - this will be a tag you can add to the end of your Frame link and then users will spawn directly at that spot!
Let’s say that the name of your FRAME is hello. If you make a spawn spot called office, then people could enter your FRAME right at that spot by using the url: framevr.io/hello#office
Want to make it so that when users click something, it takes them to one of your spawn spots? We got you. You can set a location link on images or models. Check this out:

This is one small step in our journey to make Frames interactive without requiring coding. If you want to dive in, check out the full tutorial about spawn spots here.
Streaming Screen With Audio
When you share your screen in FRAME, you can now also share audio through that screen share. This should work on Chrome, Firefox, or the new Edge browsers.
This makes our screen share feature more versatile and powerful.
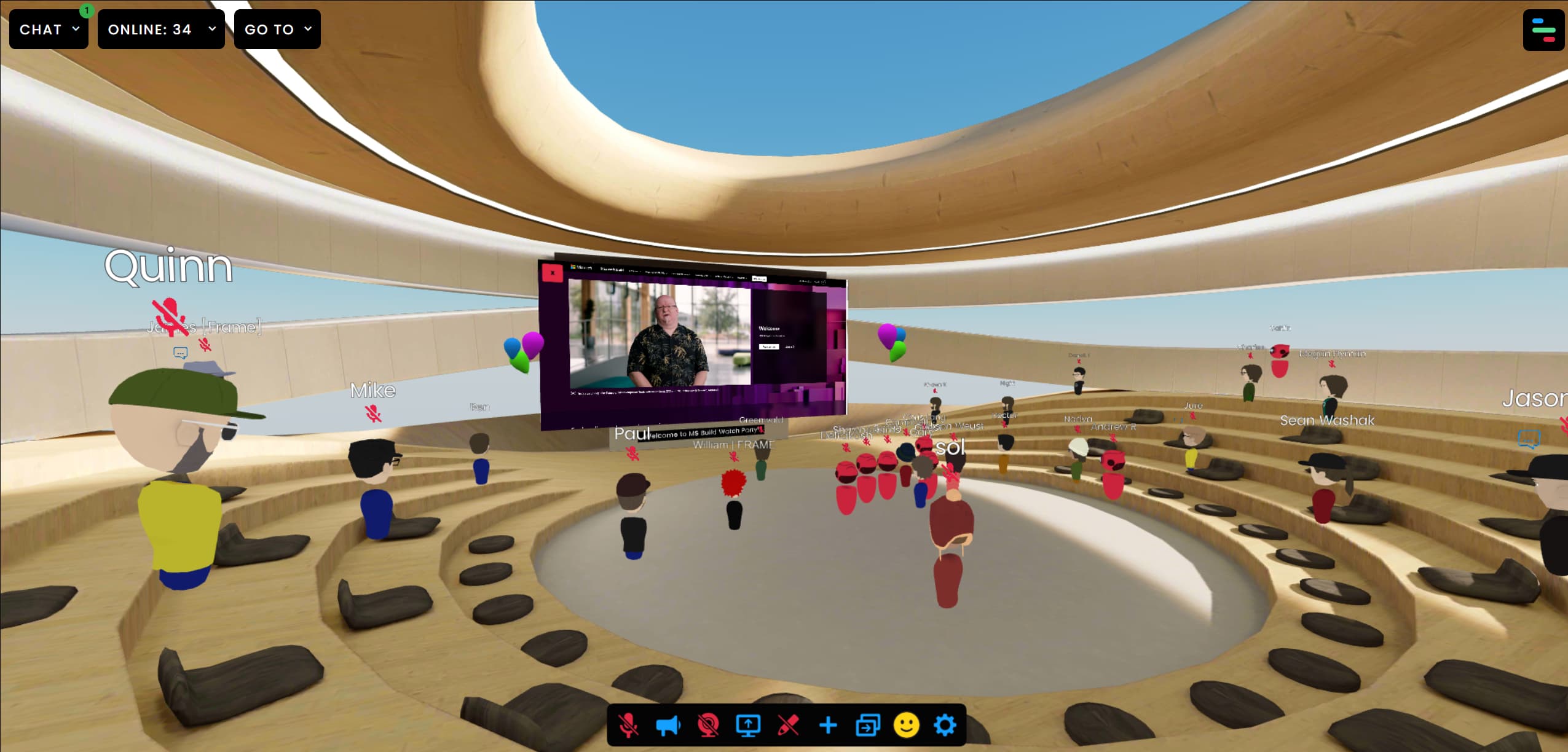
You can now have watch parties where you watch a livestream on YouTube or any other website with your colleagues or friends. Play music through a screen share (if you don’t want to upload the audio file to FRAME).
I personally plan on holding some pretty wild virtual concerts using this feature.
On the Horizon
As you can see, there are lots of new things to try out in this release. Our hope is that you try them out and report back to us about any issues you experience. We have quick video tutorials for all of the new features up here, and we have a welcoming user community on our Discord here. That's the best place to go to report bugs, get ideas on how to use FRAME, and get quick tech support.
We have a lot more planned. We know that many people are trying to use FRAME in a way that goes beyond the restrictions we have in place right now while we are in this "beta" phase. You can expect to have many of those things opened up to you later this year. In the meantime, if there are custom designs or features you want to see in FRAME, or you plan on using it on a massive scale that we don't let allow, please reach out to us at hello@framevr.io and we'll see what we can do.
While the features in this release address a lot of longstanding user requests, we know there are a few that we didn't address in this release. We know we need to make it easier to snap assets to walls, for example, or "clone a FRAME" so that you can easily make a duplicate of a FRAME on a new URL. These things, and many others, are on our roadmap.
We're going to take a breath to fix some bugs, clean up our codebase, and prepare to launch pricing. As mentioned earlier this year in our blog, even when we do this we will still have a robust free plan. Also, our plan is that Frames that you've created during this beta period will stick around.
We're not slowing down.
We think online interactions are more personal, playful, and powerful in 3D.
We still believe in the web - more than ever.
We hope you enjoy the FRAME Beta V2! (Psst: new one giving you issues? Feel free to hit up v1.framevr.io for what you're used to!)
Any questions? hello@framevr.io

You might Also Like


Record, Transcribe, and Summarize Meetings in Frame
Meeting recordings, transcripts, and summaries.
Read More
Particles in Frame
You can add sparkly particle systems to FRAME. Here's how.
Read More